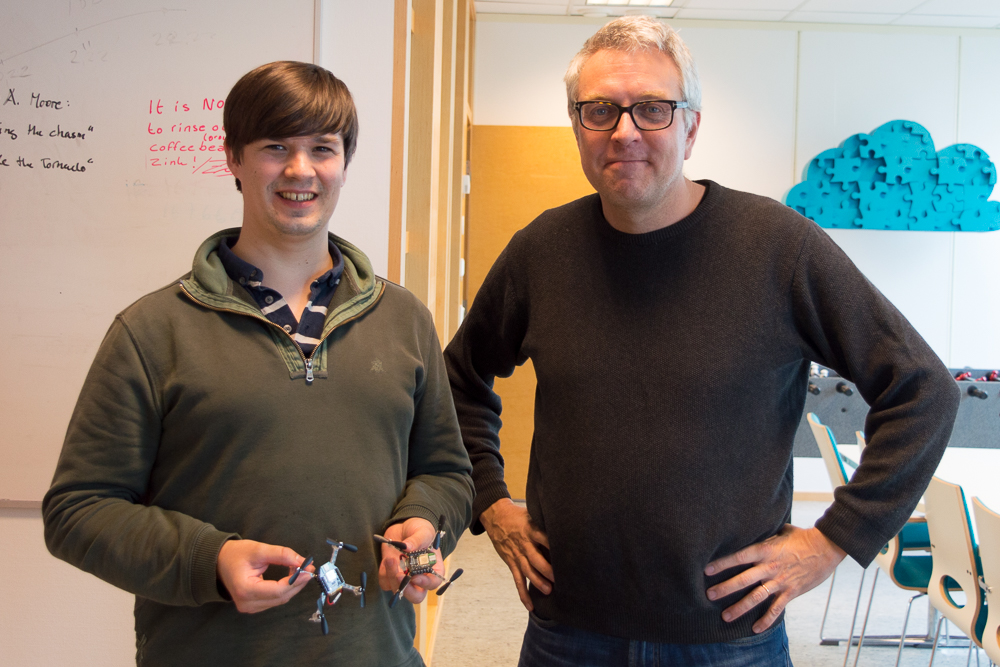
At Lund University PhD student Kenneth Bastone and professor Kalle Åström are currently using the Crazyflie and the Bitcraze ultra-wide band based Loco Positioning system as part of their research involving local positioning systems at Centre for Mathematical Sciences. We visited them a couple of week ago and though we would write a blog post to explains a bit how they use Crazyflie and the Loco positioning system.

A local positioning system creates a number of interesting mathematical problems that PhD student Kenneth Bastone and professor Kalle Åström have decided to focus their current research on.
By experimenting with different technologies to create position estimations in 3D space they have come across a variety of different ways to explore indoor localization using a local positioning system. The origin of this work area was with optical tracking and localisation, it has since grown to include any technologies and configuration capable to be used for local positioning like radio and sound.
One focus area for instance is how to estimate transceiver node positions from measured transceiver distances, this is a key issue concerning for example radio antenna array calibration or mapping and positioning using ultra-wide band. Another problem is how to determine how many nodes the system needs to generate sufficient information and to understand how often the system needs to make estimations to work sufficiently well.
According to Kalle Åström solving this kind of problems regarding local positioning systems is one step closer to a whole new area of future applications. In particular it is a technology enabler that opens up the possibilities for new ways to study motion and/or behavior, for instance in healthcare or for analyzing performance in sports.
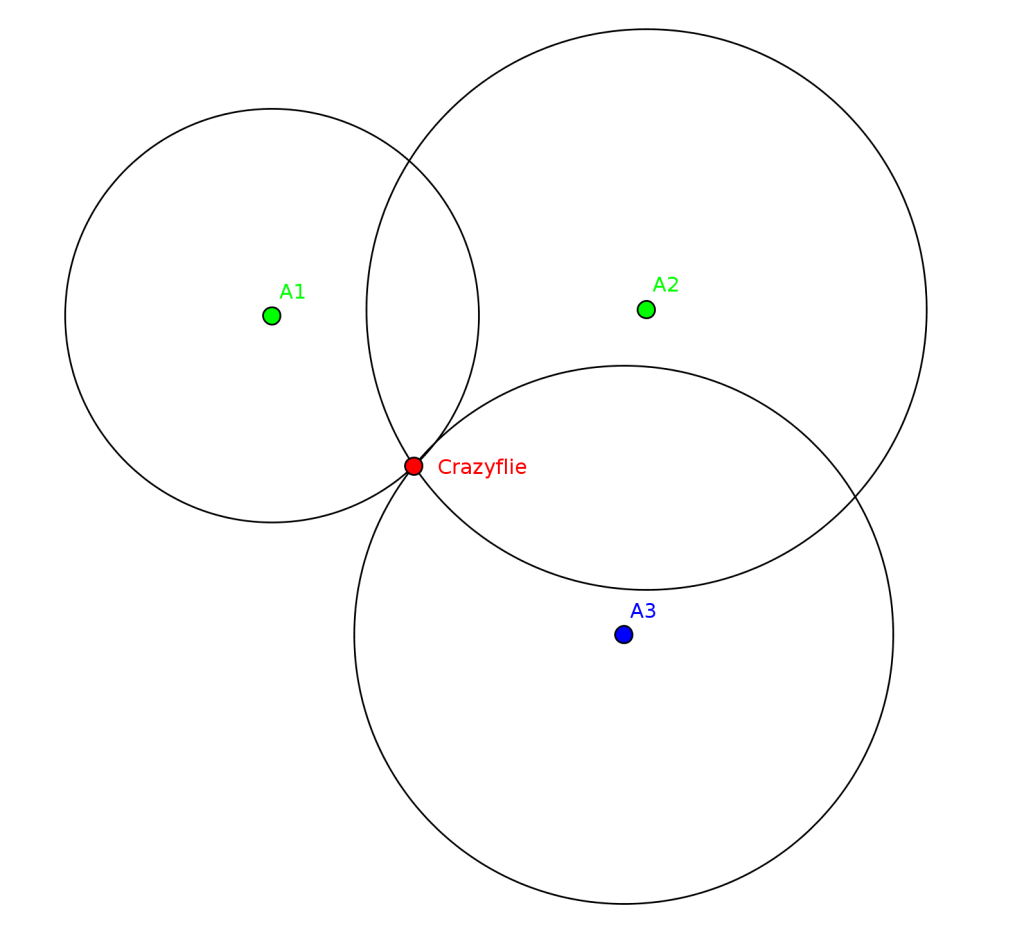
Recently Kalle and his team has had access to an Alpha Loco Positioning System, this has allowed them to apply their algorithm more specifically to ultra-wide-band based localisation. The algorithm is able to estimate the position of the anchors and of the Crazyflie from a set of distance measurements only. Using the local positioning system the Crazyflie can estimate its position by using the distances to the anchors and the position of the anchors in space. Here we have visualized the idea in 2D:
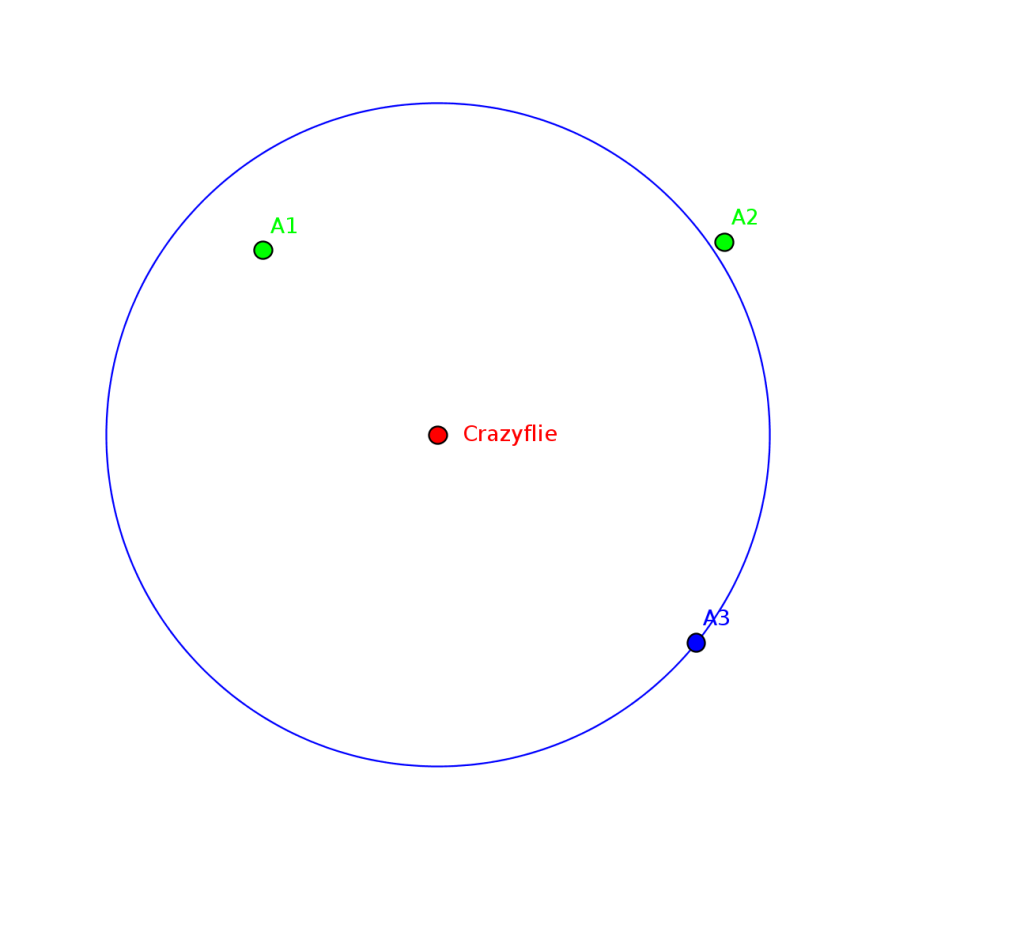
 In this diagram the red point is the Crazyflie and the green and blue points are the anchors. We will look more at the anchor A3. If we see things the other way around, from the Crazyflie point of view, all we know about anchor A3 is how far away it is. So it could be anywhere on a circle:
In this diagram the red point is the Crazyflie and the green and blue points are the anchors. We will look more at the anchor A3. If we see things the other way around, from the Crazyflie point of view, all we know about anchor A3 is how far away it is. So it could be anywhere on a circle:
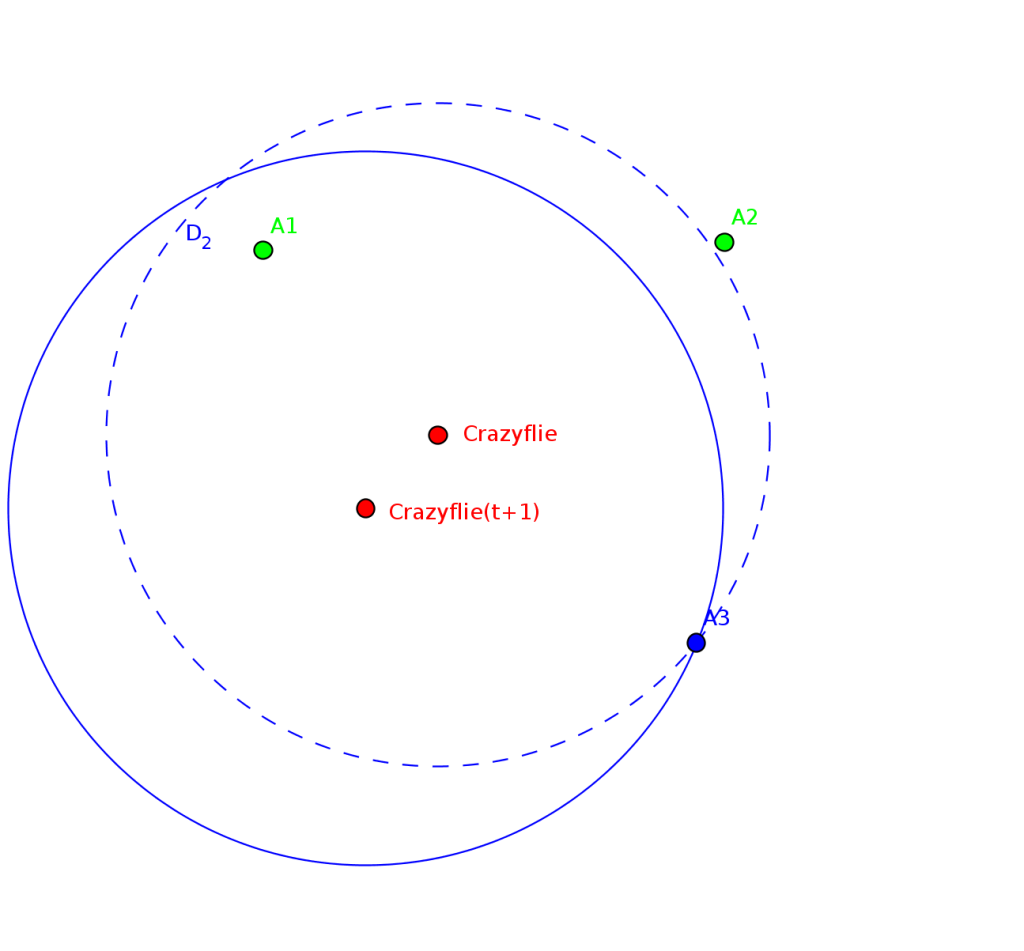
Now if we decide to go forward a little bit, the possible positions of A3 is reduced to 2 locations:
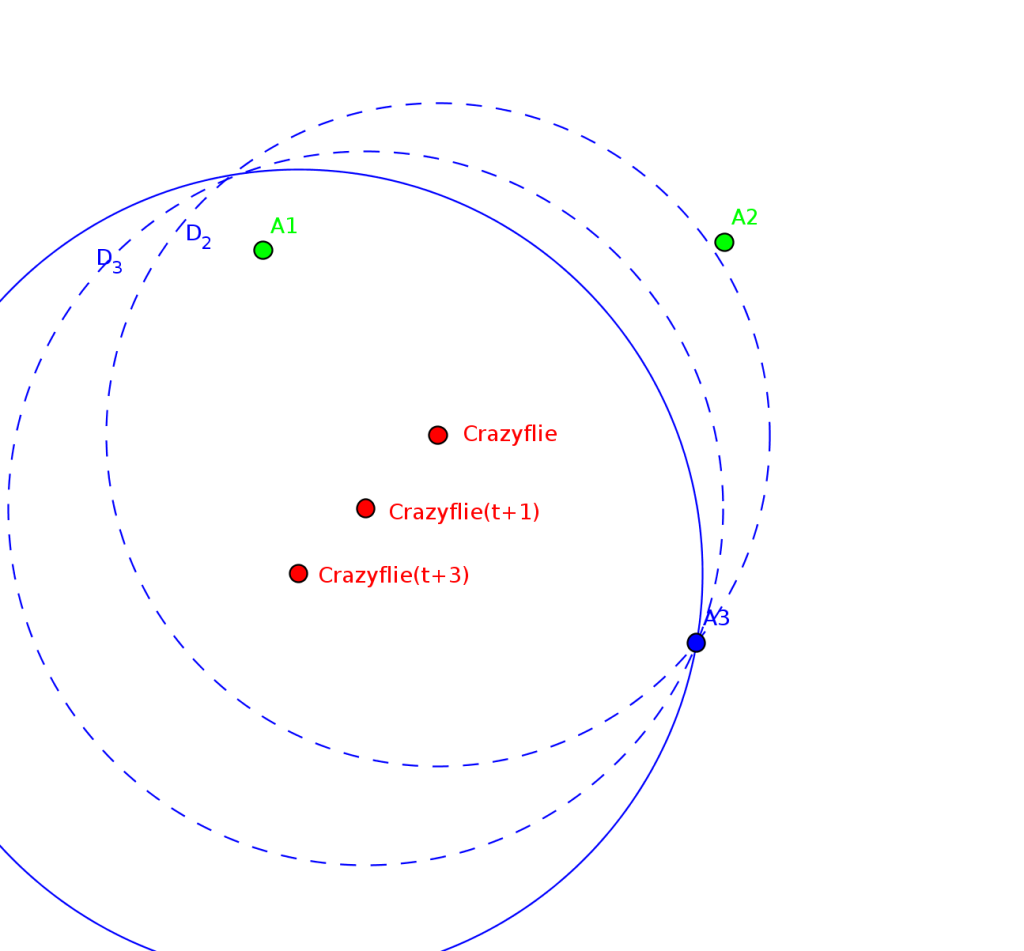
As you can see in the figure, it is not enough to only go forward, we still have two intersection for the possible positions of A3. We need to make a turn:
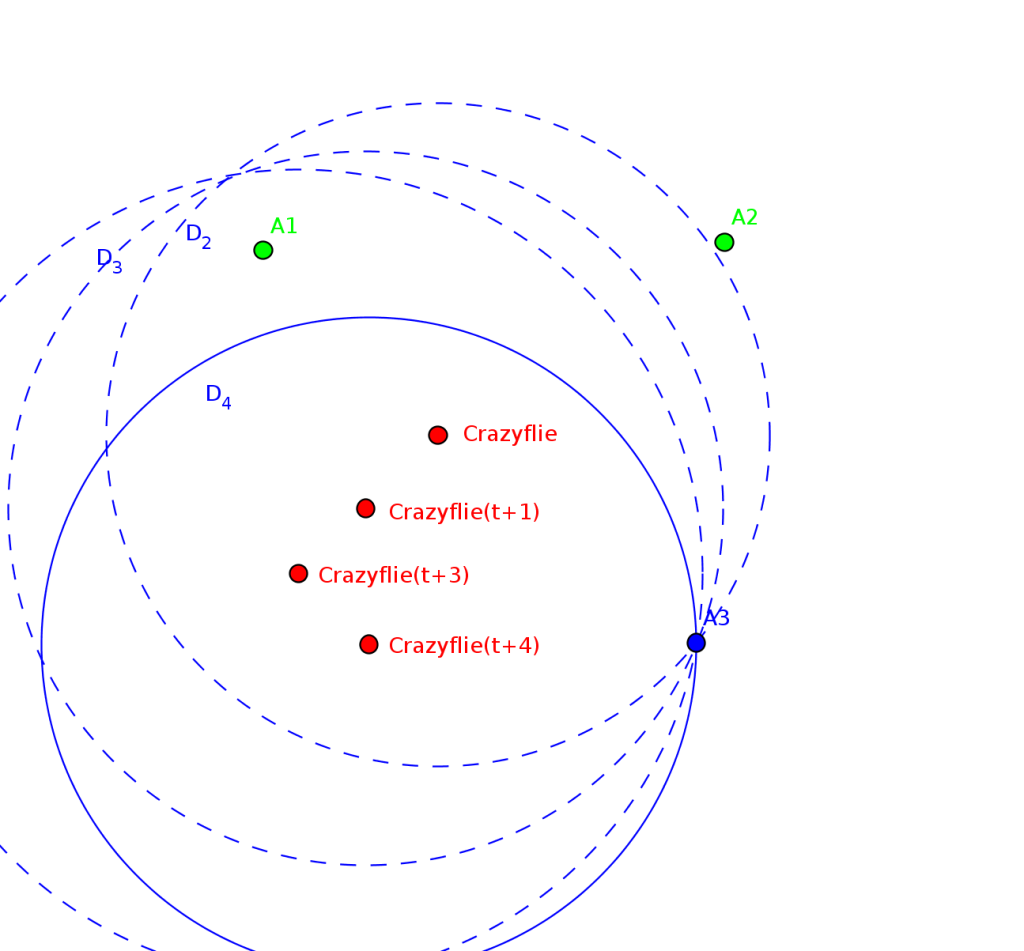
Now we have reduced the possible positions down to 1. We are not done yet because in reality the Crazyflie position is not known but by applying the same idea to anchor 1 and 2 the system is constrained so that the positions of all 3 anchors and of the Crazyflie can be found over time.
The algorithm is already working with the Crazyflie and the Loco Positioning system and allows the system to find the position of the anchors and the Crazyflie using a couple of seconds of data while the Crazyflie is moving around.
According to Kalle using the Crazyflie and the Loco Positioning system has proved to have some benefits. It is open-source which means that it can be modified easily to fit the research purpose. It is also safe and very practical to work with: a test system can easily and quickly be set-up as the Crazyflie does not require specific protection for people or equipment around it.